Google Search - Rich Snippet Profile Picture Using Blogger
I finally got my profile picture to show up below my title and next to my description for Google searches. I had a very difficult time getting it to work, the whole process took about a month. With Google it is a gradual process and it still appears to be gradually updating. Notice how my pages show different Rich Snippet data.
One page will show my phony Rating and Reviews, while another just shows my profile picture. Here's the 3 different type of results people may see.
Since that post i changed just a few things. First was replace my Blogger profile with my Google+ profile. That way i don't have to add a link like the instructions say to do, it just goes directly to the right profile.

Here's a link to my previous attempt at How to Make Your Profile Picture Appear on Google Search . Back when i wrote that all i could get to show up in the rich snippet data was a fake rating. I still like the idea of having my page show 5 stars and 300 reviews. I think people are much more likely to click on my page when they see that.
Since that post i changed just a few things. First was replace my Blogger profile with my Google+ profile. That way i don't have to add a link like the instructions say to do, it just goes directly to the right profile.
So the link changed from this (Blogger profile): http://www.blogger.com/profile/05738850827175755919
Next i changed my profile picture. I read that some people tried to put a Logo as their profile picture but Google didn't allow it. So they must have some type of face recognition. So i changed it to something that shows an actual face. But anyway, since this has started working i've switched it back to the picture of me with goggles and a face mask on. If it stops working then i'll know it is because of the picture.

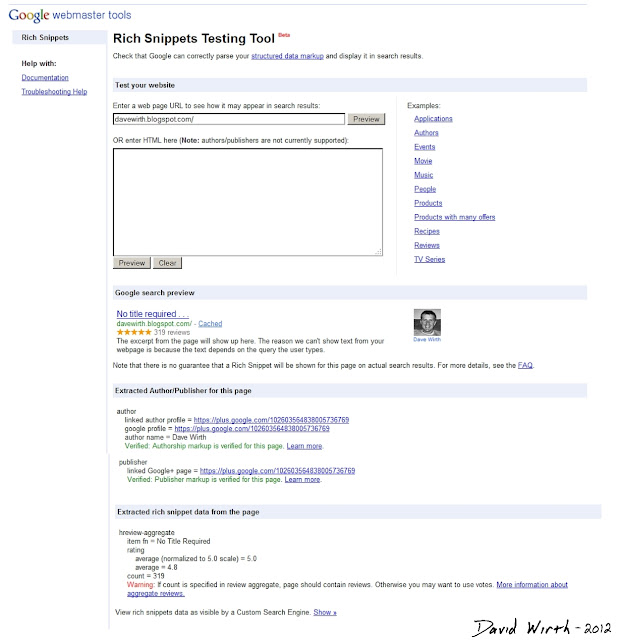
The last thing i did was get rid of excess HTML code. When i couldn't get it to work i kept trying and adding different HTML. So by the end i had 5 different versions of what i though the correct HTML code should be. That was a mistake. When i finally realized which one of the 5 codes was the right one, i removed the other 4, then checked the result on Google's Rich Snippet Testing Tool for my page.
It seemed to be working, then 1 week later it started to show up on random pages in Google Search. But still not every page. I have no idea still why it works on some and not all of them. I guess i just have to wait some more to find out.





2 comments:
hi dave, great post! but plz can u tell me how to setup review star rating for blogger in search results?
thanks in advance,,
i wrote about it back on this page:
http://davewirth.blogspot.com/2012/03/how-to-make-profile-picture-appear-on.html
but the actual code i got off of the Rich Snippet Testing Tool Page:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fdavewirth.blogspot.com%2F&view=
Then i clicked on Products on the right.
But the actual HTML Code is:
<!-- START TRYING TO GET STARS AND RATING -->
<noscript><span class="reviewaggregate hreview-aggregate"><span class="item"><span class="fn">No Title Required</span></span><span class="rating">4.2</span><span class="count">119</span></span></noscript>
<!-- END TRYING TO GET STARS AND RATING -->
Post a Comment